Содержание
Как сделать журнальный столик своими руками?
Купить готовый журнальный столик — несложно, благодаря широкому ассортименту мебели от производителей. Но интереснее сделать его самим из простых материалов и минимума необходимых инструментов. Модель, сделанная собственноручно, украсит вашу спальню или гостиную, и станет предметом гордости, подчёркивающим мастерство и тонкий вкус хозяев квартиры.
Содержание
Фото: журнальный столик своими руками
Существует много способов выполнения такого аксессуара, не требующих профессиональных навыков в столярном мастерстве или большого количества материалов. Здесь не нужно составлять чертежи, рисовать эскизы — достаточно куска рабочего основания, например, оргалита, а также нескольких ножек. Последние можно купить в хозяйственном супермаркете.
Сделать столешницу можно следующим образом:
- На листе бумаги, соответствующем размеру будущей поверхности стола, найти центральную точку строительным сантиметром. Для этого проводят две прямые линии и отмечают их центр пересечения.

- В центральную точку забивают гвоздь, к нему фиксируют нить.
- На другом конце нити привязывают карандаш (по аналогии с циркулем).
- Карандашом определить очертания столешницы.
- Вырезать деталь. Обработать кромку. Задекорировать поверхность.
Основа журнального столика готова. Остаётся прикрепить ножки.
Рассмотрим, какие модели журнальных столиков можно сделать.
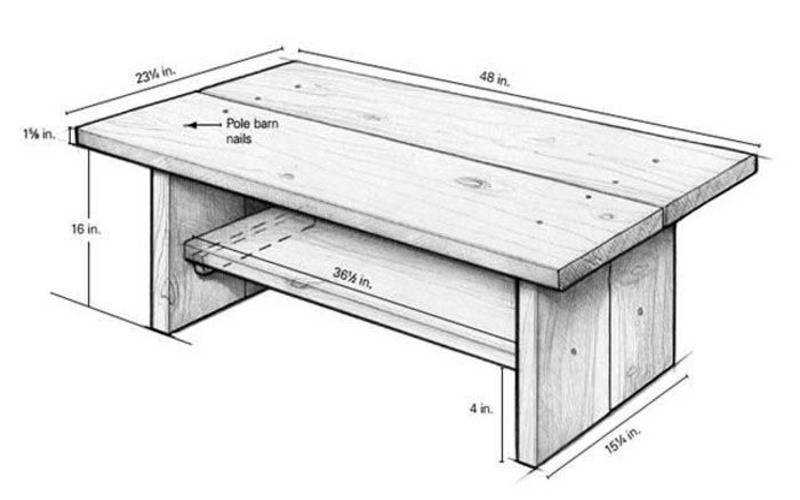
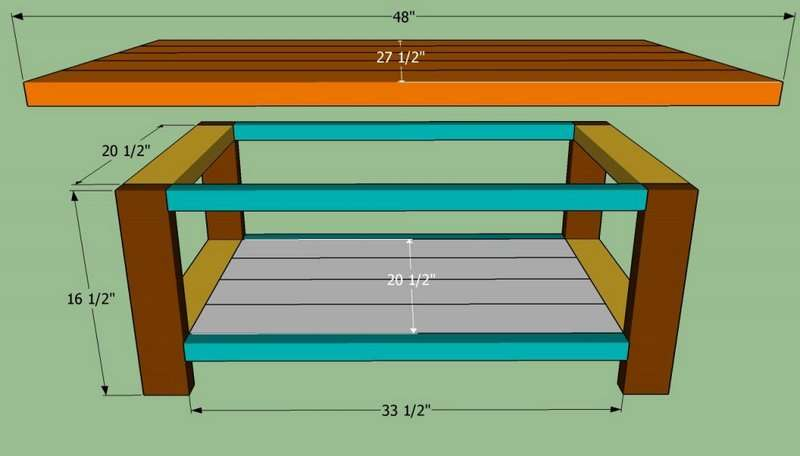
Деревянный стол в стиле кантри
Фото: деревянный журнальный столик в стиле кантри
Несложная в исполнении модель в деревенском стиле. Предполагает простую прямоугольную форму и натуральную фактуру дерева, как идеальное дополнение интерьера, оформленного в стиле кантри.
Очень простая модель
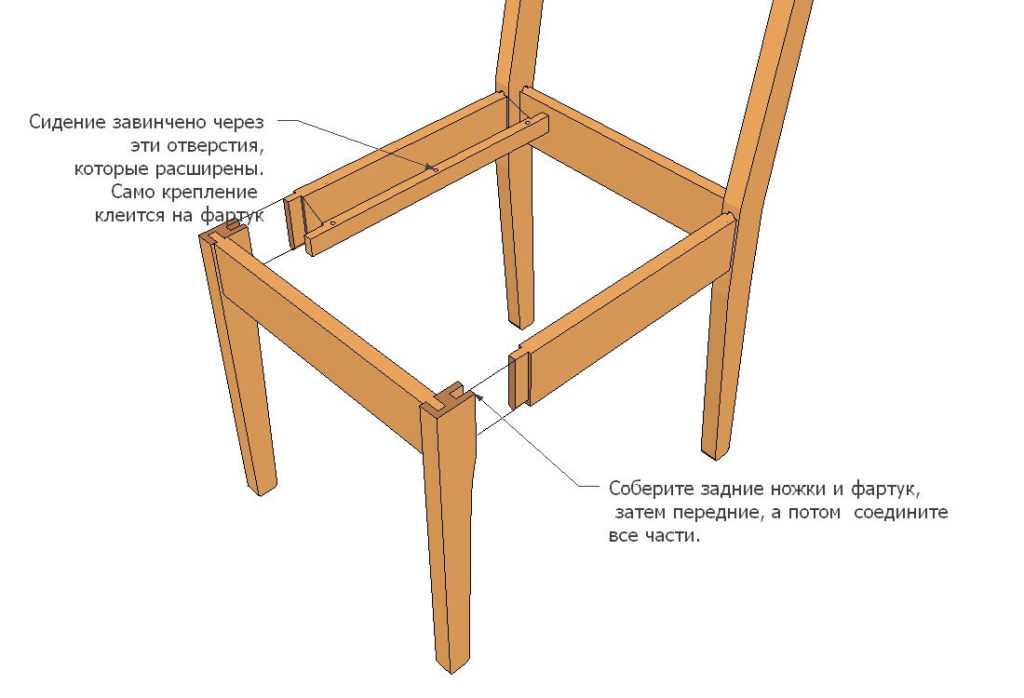
Фото: простой журнальный столик
Подходит для всех, кто столкнулся со столярным мастерством впервые. Нужно вырезать из фанеры столешницу прямоугольной или квадратной формы. Из деревянных брусков делают четыре ножки с декоративными скосами с помощью торцевой пилы. Далее части столика соединяются в одну конструкцию.
Далее части столика соединяются в одну конструкцию.
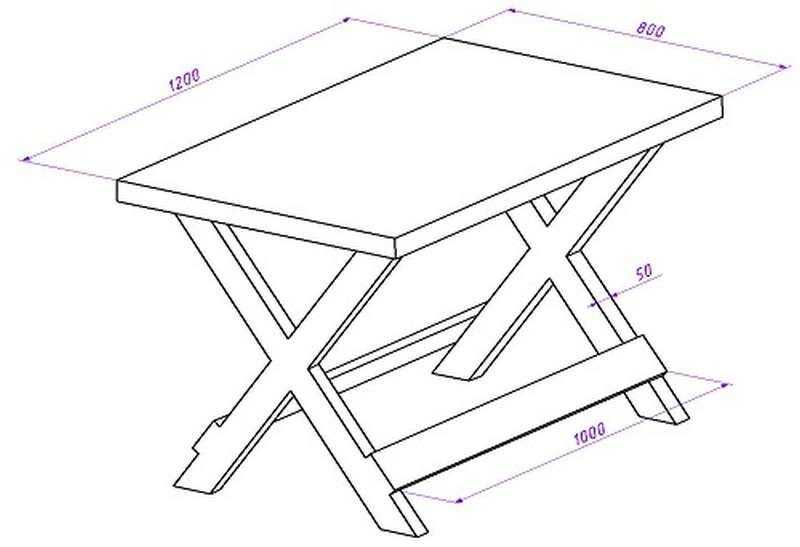
Квадратный
Фото: квадратный журнальный столик
Более основательная модель, которую можно сделать из новых или б/у досок либо из клеёной фанеры, если бюджет ограничен. Ножки можно вырезать своими руками или заказать готовые. Даже с купленными основаниями конструкция выйдет дешевле.
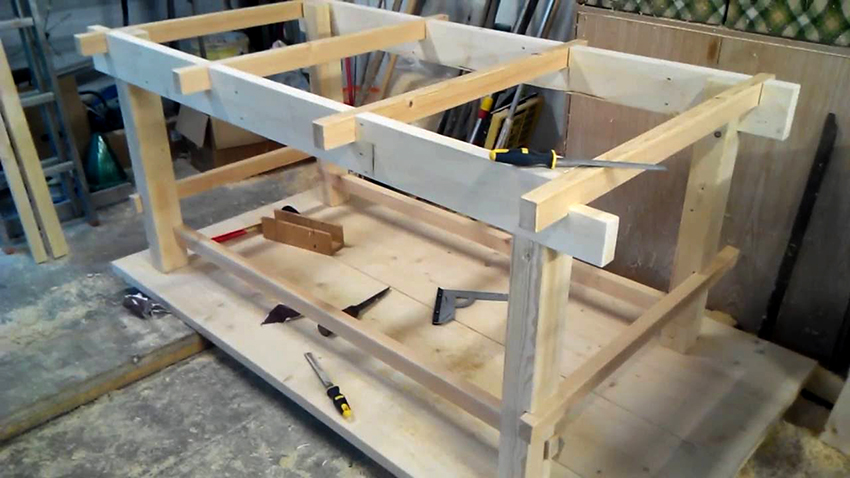
Высокий в стиле рустик
Фото: журнальный столик в стиле рустик
Оригинальный аксессуар, подходящий для современного интерьера. Неплохо смотрится на фоне дорогой мебели. Отличается несложной сборкой по принципу табурета, но имеет некоторые интересные нюансы. Чтобы придать модели изысканный вид, применяются перекрёстные боковины декора.
Резной
Фото: резной деревянный столик
Изготовить такую мебель под силу мастеру, владеющему технологией фигурного рельефа. Вещь, подобно экспонату из музея, выглядит шедеврально в любом интерьере. Рельефные линии модели придаются обычным ножом, вручную.
Классический с выдвижными ящиками
Фото: журнальный столик с выдвижными ящиками
Практичная модель для спальни или гостиной, которую можно оформить под старину. Поверхность аксессуара обрабатывают лаком или морилкой. Чаще всего начинающие мастера сталкиваются со сложностями в установке ящиков, поэтому здесь важно соблюдать следующие рекомендации:
Поверхность аксессуара обрабатывают лаком или морилкой. Чаще всего начинающие мастера сталкиваются со сложностями в установке ящиков, поэтому здесь важно соблюдать следующие рекомендации:
- убедитесь, что все углы конструкции прямые. А также в отсутствии дефектов древесины;
- соберите первый ящик, примерьте, насколько он подходит к основанию стола. Если всё в порядке, по размерам первого изготовьте второй;
- постоянно сравнивайте детали с замерами. Недопустима даже небольшая кривизна.
С ножками из металла
Фото: столик с ножками из металла
На металлические ножки устанавливают столешницу из массива орешника, берёзы или сосны. Когда все материалы будут в наличии, работайте в соответствии со следующим алгоритмом:
- Заготовки из досок должны быть равными по размеру.
- Уложите их плотно друг к другу, режущими кромками в одном направлении.
- Нанесите клей, промазав каждый край.
- Зафиксируйте все детали струбцинами, уберите излишки клея.

- После того как столешница высохнет, поперечной ножовкой выровняйте края.
- Вырежьте 20 мм углубления в досках таким образом, чтобы с нижней и верхней части оставалось по 1 см запаса.
- Пенопласт нарежьте на равные полосы — 30 см шириной и 20 см длиной.
- С помощью настольной пилы сделайте ровную фаску на нижних краях конструкции с соблюдением угла 45 градусов.
- Все детали обработайте шлифовальной машинкой.
- Прикрутите ножки.
С полочками
Фото: журнальный столик с полочкой
Интересные модели из доступных материалов, простые в сборке. Наличие полочки придаст изделию благородность, а узкие ножки в виде шпилек — изящество и лёгкость. Для изготовления столика с полочками понадобятся навыки работы с дрелью.
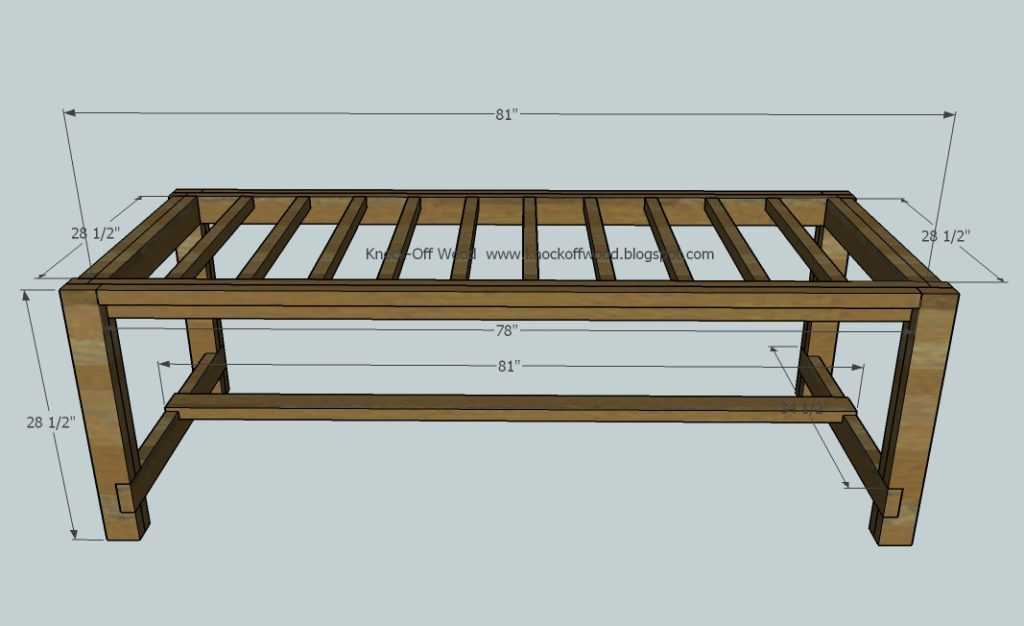
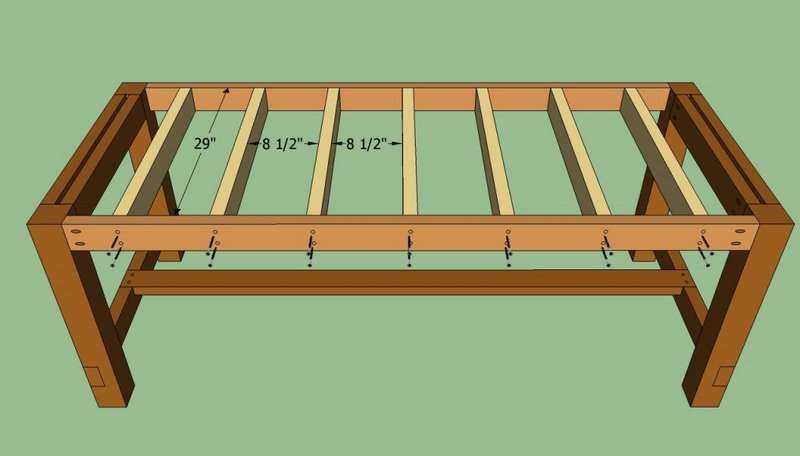
Большой для гостиной
Фото: большой журнальный столик
Идеальная модель для вместительной комнаты, не придающая ей громоздкость. Также может отлично дополнить интерьер спальни.
С круглой столешницей
Этот аксессуар можно собрать из разобранной антикварной старой мебели. Круглая столешница смотрится достойно и благородно. Особенно актуальна она в помещениях, где находятся маленькие дети — риск травм с таким столом минимален. Также столешницу можно сделать из ламинированной фанеры или ЛДСП. Оформление конструкции зависит от предпочтений хозяев.
Круглая столешница смотрится достойно и благородно. Особенно актуальна она в помещениях, где находятся маленькие дети — риск травм с таким столом минимален. Также столешницу можно сделать из ламинированной фанеры или ЛДСП. Оформление конструкции зависит от предпочтений хозяев.
Раскладной
Обычно выполняют роль декора или подставки для хранения пультов от телевизора, газет, книг. Для работы с ноутбуком или чаепитий они не подходят либо нуждаются в совершенствовании. Идеальной конструкцией будет раскладная основа, при необходимости поднимающаяся вверх, под которой можно хранить много полезных вещей.
Журнальный стол из поддонов
Фото: журнальный столик из поддонов
Отдельная категория домашней мебели, выполненная из б/у стройматериалов. Все её модели практичны, а также недороги в исполнении.
Необходимые материалы
Для изготовления самого простого стола понадобится фанера средней толщины, один поддон, а также сварная металлическая рама. Важно чтобы материалы не имели видимых дефектов. Если железной рамы нет, можно заменить её деревянной конструкцией.
Важно чтобы материалы не имели видимых дефектов. Если железной рамы нет, можно заменить её деревянной конструкцией.
Столик из поддонов отлично впишется в интерьер в стиле кантри, эко или прованс. Её можно разместить как около дивана, так и по центру комнаты в зависимости от личных предпочтений. Поддоны разбираются и крепятся вплотную. Поверхность шлифуется, покрывается лаком или морилкой.
Оригинальная модель кофейного столика
Фото: кофейный столик на колёсах
Мебель может быть мобильной, если установить её на колёсную базу. Для этого два поддона соединяют внутренней стороной. При этом нижний предварительно разбирают, чтобы к основанию досок прикрутить ножки с миниатюрными колёсами. Верхний поддон можно покрыть листом фанеры или стеклянной основой. Готовую конструкцию красят или обрабатывают морилкой.
Журнальный стол из автомобильной шины
Фото: журнальный столик из шины
Новые или б/у покрышки также применяются в изготовлении мебели для дома. Эксклюзивную вещь можно создать за считанные часы, если набраться терпения и приложить немного фантазии.
Эксклюзивную вещь можно создать за считанные часы, если набраться терпения и приложить немного фантазии.
Журнальный стол из стекла
Фото: журнальный столик из стекла
В эту категорию входит много видов конструкций, подходящих для современного интерьера. Многие из них можно сделать самостоятельно при наличии минимальным навыков работы с материалом.
Простая модель из стекла
Простую модель журнального столика можно сделать из стекла, лучше всего триплекса толщиной 10-12 мм. По подготовленному эскизу нужно перенести на бумагу заготовку в соответствии с размерами будущей столешницы, после чего вырезать её в соответствии с чертежом. Далее следует обработка и шлифование краёв, монтаж полотна на опорные основания и, если необходимо, дополнительная отделка.
Фото: журнальный столик из ящиков
Немного терпения, фантазии и навыков работы с инструментами позволит воплотить в реальность любые по сложности проекты. Рассмотрим самые необычные идеи.
Из бочки
Фото: журнальные столики из бочки
Модель из деревянной бочки — неплохая идея для воплощения. Технически выполнить проект непросто, но все усилия будут оправданы прекрасным результатом. Очень интересно смотрится конструкция с открывающейся крышкой.
Из часов
Уникальная идея, предусматривающая наличие в столешнице часового механизма.
Столик-этажерка
Мобильная модель на колёсной базе, изготовленная из минимума расходных материалов — оргстекла, брусков, листа фанеры, четырёх трубок из нержавейки и колёс. Собрать конструкцию несложно, дополнив интерьер дома эксклюзивной вещью.
Из спила брёвен
Фото: журнальный столик из спила дерева
Свежеспиленные кругляши для столика нужно тщательно просушить. Только после того, как материал просохнет, можно приступать к его сборке и отделке. Готовую мебель покрывают лаком.
Из веток ивы
Оригинальный аксессуар, который не останется без внимания в вашем доме. Понравится приверженцам эко-стиля. В помещении такая мебель будет выглядеть, как минимум, экзотично.
В помещении такая мебель будет выглядеть, как минимум, экзотично.
В стиле хай-тек
Вещи в этом стилевом направлении весьма популярны. Чтобы их изготовить, понадобятся стекловолокно, краски, эпоксидная смола.
Из стеклянных бутылок
Фото: журнальный столик из стеклянных бутылок
Интересный вариант, который несложно создать своими руками.
Столик-жираф
Электрический лобзик и МДФ панель могут стать основой для выполнения такой оригинальной модели, как стол-подставка в виде жирафа.
В форме тетраэдра
Сложная геометрическая конструкция, которая отлично подходит для рабочего кабинета или офисного помещения. Сочетая отдельные детали, можно придумать достойную внимания вещь, которая непременно станет акцентом вашего интерьера.
Из крышек
Фото: журнальный столик из крышек
Обыкновенные крышки от бутылок также могут стать основой журнального столика. Стоит только захотеть.
Для прихожей
Если в прихожей пустует угловое пространство, можно заполнить её оригинальными мебельными аксессуарами. Например, высоким столиком из нескольких полок — открытых или закрытых, где можно разместить коробки с вещами.
Например, высоким столиком из нескольких полок — открытых или закрытых, где можно разместить коробки с вещами.
Фото: оригинальный журнальный столик
Если ваша мебель лишилась прежней привлекательности, не стоит прощаться с ней, выбрасывая на свалку. Вдохнуть новые идеи, подарив аксессуару вторую жизнь, вполне реально, если применить такие методы, как окрашивание, ламинирование, тонирование и многое другое.
10 необычных идей: журнальный столик своими руками
Предлагаем Вашему вниманию 10 интересных идей, как сделать стильный журнальный столик своими руками из необычных материалов. Будем использовать старые двери, окна, шины, деревянные поддоны и другие предметы, которые обычно не рассматриваются как исходный материал для журнального стола.
Содержание
- 1. Журнальный столик своими руками из поддонов
- 2. Журнальный столик своими руками из радиатора
- 3. Журнальный столик своими руками из окна и книг
- 4. Журнальный столик своими руками из двери
- 5.
 Журнальный столик из шины
Журнальный столик из шины - 6. Журнальный стол из ДСП и поленьев
- 7. Журнальный столик из бревна или пня
- 8. Журнальный столик из корзины
- 9. Журнальный стол своими руками из ящиков
- 10. Журнальные столики своими руками из катушек
1. Журнальный столик своими руками из поддонов
Начнем с довольно популярного в последнее время направления — делать мебель для дачи и дома из деревянных поддонов. Сам по себе поддон — это уже практически готовый журнальный стол. Поддон можно покрасить или оставить в естественном виде, установить на колесики или небольшие ножки, столешницу сделать из стекла или фанеры — существует масса вариантов как сделать журнальный столик своими руками из поддона.
2. Журнальный столик своими руками из радиатора
Кто бы мог подумать, что из старой чугунной батареи можно сделать журнальный столик своими руками! Радиатор можно поставить на большие надежные колесики для мобильности, а столешницу сделать из закаленного стекла или листа ДСП.
3. Журнальный столик своими руками из окна и книг
Если вы поменяли дома обычные окна на металлопластиковые, то из одного старого окна можно сделать интересный журнальный стол. Ножки можно сделать из деревянных брусков, а можно использовать старые книги, которые вы все равно хотели отнести в макулатуру.
4. Журнальный столик своими руками из двери
Ну а если вы заменили входные или межкомнатные двери, то старую дверь используйте как материал для нового столика. Дверь распиливается на три части — столешницу и ножки. Размеры частей зависят от размера двери и выбранной высоты столика. Ножки крепятся к столешнице с помощью металлических уголков. Для дополнительной устойчивости можно добавить нижнюю полку из досок.
5. Журнальный столик из шины
Даже модные дизайнеры используют старые автомобильные покрышки для создания пуфов и столиков. Это может только вдохновить Вас сделать журнальный столик своими руками из шины. Отверстие посередине закройте кругом фанеры подходящего диаметра. При этом можно предусмотреть, чтобы такая крышка открывалась, а в столике можно было хранить вещи. Или же весь столик оплести жгутовой веревкой.
При этом можно предусмотреть, чтобы такая крышка открывалась, а в столике можно было хранить вещи. Или же весь столик оплести жгутовой веревкой.
6. Журнальный стол из ДСП и поленьев
Кажется, будто этот журнальный столик полностью сложен из поленьев березы, но это не так. На самом деле, фанерный ящик по бокам закрыт поленьями, а сверху — костерами из березы.
7. Журнальный столик из бревна или пня
Уникальный журнальный столик своими руками можно сделать из среза бревна или пня. Срез бревна нужно зачистить и отшлифовать, также можно покрыть поверхность бревна лаком или даже покрасить. Отшлифованный пень или бревно можно поставить прямо на пол или прикрепить колесики. Как вариант, неширокий срез бревна установить на круглую табуретку.
8. Журнальный столик из корзины
Плетеная квадратная корзина может стать основой журнального столика с вместительным местом для хранения вещей. Сделайте для корзина крышку из ДСП, можно на дверных петлях. Если прикрепить дверные петли не представляется возможным, то на крышке — столешнице набейте две планки или тканную (кожаную) ручку сбоку, с помощью которых будет легко открывать место для хранения. К корзине прикрепите небольшие колесики для мебели.
Если прикрепить дверные петли не представляется возможным, то на крышке — столешнице набейте две планки или тканную (кожаную) ручку сбоку, с помощью которых будет легко открывать место для хранения. К корзине прикрепите небольшие колесики для мебели.
9. Журнальный стол своими руками из ящиков
Деревянные ящики от фруктов, овощей или других предметов — универсальный материал для создания мебели своими руками. Один ящик — это уже тумбочка или табурет, два — небольшой, а четыре — большой журнальный столик.
10. Журнальные столики своими руками из катушек
Большие катушки от промышленного кабеля — редкая, но идеальная заготовка для журнальных столиков. Тем не менее, если Вам посчастливилось найти катушку от кабеля, то достаточно ее просто почистить и поставить на пол. Круглый журнальный столик своими руками готов! Конечно, при желании можно раскрасить или еще как-то украсить катушку.
Источник
Как сделать самый простой световой стол своими руками + задания!
Вы здесь: Главная / Мероприятия / Обучение / Как сделать самый простой световой стол своими руками + упражнения!
5 февраля
Обучение
СенсорикаКлассная школаДетские садыДошкольникиМалышиЦвета
Формы2 Комментарии
ПОДЕЛИТЬСЯ
Узнайте, как сделать световой стол своими руками вместе с Рэйчел!
Это одна из моих самых любимых вещей, которые мы когда-либо делали, и моим детям она тоже нравится!
Мы сделали свой собственный световой стол своими руками, и это действительно может быть проще. Я обещаю, ты сможешь это сделать!
Я обещаю, ты сможешь это сделать!
На самом деле мы сделали это в первый раз около 4 лет назад, и его определенно нужно было немного освежить!
Создайте свой собственный световой стол своими руками:
Существует множество способов сделать свой собственный световой стол своими руками, и около миллиона вещей, которые можно с ним сделать.
Посмотрите и другие идеи световых коробов!
Для нашего я использовал полупрозрачную корзину для хранения под кроватью.
Я наполнил его несколькими гирляндами белых праздничных огней. Я использовал 3 или 4 нити мини-светильников.
Затем я приклеил белую папиросную бумагу к внутренней стороне крышки. У моей корзины для хранения оказался зазор на ручке, поэтому я просто выдернул вилку из ручки, подключил ее, и мы были готовы к работе!
Папиросная бумага рассеивает свет, облегчая воздействие на маленькие глазки. Это тоже просто очень красиво!
Бесконечное веселье с вашим световым столом, сделанным своими руками:
Существует множество способов поиграть с вашим световым столом. Вы можете попробовать что-то, что требует небольшой подготовки, но очень круто, например, это упражнение «гримасничать».
Вы можете попробовать что-то, что требует небольшой подготовки, но очень круто, например, это упражнение «гримасничать».
Ханна давно не пользовалась световым столом, поэтому я сделал его простым, чтобы она могла по-настоящему исследовать.
Вы можете использовать прозрачные предметы по дому или покупать новые предметы. Мы выбрали специальные игрушки с Amazon.
Вы также можете сделать что-то очень простое, но при этом очень веселое, например, это задание по отслеживанию.
Во-первых, мы сделали сопоставление форм.
Я расставил на столе несколько фигур, а затем попросил ее сделать спички. Мы говорили о каждой форме и цвете, поскольку она соответствовала.
Затем мы перешли к цветам.
Ханна начала с кучи разноцветных фишек бинго и рассортировала их по цвету. Чипы, которые мы использовали, меньше по размеру, поэтому манипулирование ими — это дополнительная работа над мелкой моторикой!
Примечание: пожалуйста, внимательно следите за малышами с ними, потому что они очень маленькие.
Последнее, что я купил для Ханны, были эти очень красивые кусочки камня.
Первоначальная идея, когда я купил их, была для некоторых научных исследований, и мы действительно используем их для этого. Мой 8-летний ребенок любит рассматривать их и замечать все мельчайшие детали.
Однако сразу после того, как мы их купили, я уронил их на бетонный пол в нашем подвале, и некоторые из них разбились. Так что теперь некоторые из них — головоломки!
У нас также есть классные формы букв для светового стола. Они все еще немного сложны для Ханны, но мои 6 и 8 лет любят их.
Вы используете простые формы для построения каждой буквы верхнего и нижнего регистра.
Недавно двое моих старших использовали их для создания других фигур. Они комбинировали все, чтобы сделать замысловатые рисунки и картины.
Все трое любят просто играть со своими куклами и фигурками на столе.
Это стоит того, чтобы немного постараться и дает им отличную возможность изменить темп игры.
Как бы вы использовали световой стол со своим ребенком?
ПОДЕЛИТЬСЯ СООБЩЕНИЕМ
О Рэйчел
Рэйчел сидит дома с тремя девочками, которые держат ее в напряжении. Она любит кофе, книги и занятия со своими детьми, особенно искусство и сенсорные занятия. Подпишитесь на Рэйчел на Pinterest!
Взаимодействие с читателем
Основы HTML-таблиц — изучите веб-разработку
- Обзор: таблицы
- Следующий
Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки, ячейки, заголовки, объединение ячеек в несколько столбцов и строк, а также способы группировки всех ячеек в столбце для целей стилизации.
| Предпосылки: | Основы HTML (см. Введение в HTML). |
|---|---|
| Цель: | Чтобы получить базовые знания о таблицах HTML. |
Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличные данные ). Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна.
Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна.
Таблицы очень широко используются в человеческом обществе и используются в течение длительного времени, о чем свидетельствует этот документ переписи населения США от 1800 года:
Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете.
Как работает стол?
Смысл стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов.
<таблица>
<заголовок>
Данные о планетах нашей Солнечной системы (Планетарные факты взяты из
gsfc.nasa.gov/planetary/factsheet/">Планетарный информационный бюллетень НАСА – метрика).
<тд colspan="2">
Имя
Масса (1024кг)
Диаметр (км)
Плотность (кг/м3)
Гравитация (м/с2)
Продолжительность дня (часы)
Расстояние от Солнца (106км)
Средняя температура (°C)
Количество лун
Примечания
<тело>
Планеты земной группы
Меркурий
0,330
<тд>4 879
5427
<тд>3.7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4. 87
87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23.1
9.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9. 0
0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
<тд>102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906.4
-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
стол {
граница коллапса: коллапс;
граница: 2px сплошной черный;
}
й,
тд {
отступ: 5px;
граница: 1px сплошной черный;
}
При правильной реализации HTML-таблицы хорошо обрабатываются специальными средствами, такими как программы для чтения с экрана, поэтому успешная HTML-таблица должна повысить удобство работы как зрячих, так и слабовидящих пользователей.
Стиль таблицы
Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как версия GitHub использует более значительный CSS.
Не питайте иллюзий; чтобы таблицы были эффективными в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы не будем сосредотачиваться на CSS, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем таблица по умолчанию, которую вы получаете без каких-либо стилей. Вы можете найти таблицу стилей здесь, а также шаблон HTML, который применяет таблицу стилей — вместе они дадут вам хорошую отправную точку для экспериментов с таблицами HTML.
Когда НЕ следует использовать HTML-таблицы?
HTML-таблицы следует использовать для табличных данных — для этого они и предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например. одна строка для верхнего колонтитула, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д. Дополнительные сведения и пример можно найти в разделе «Макеты страниц» в нашем учебном модуле по специальным возможностям. Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Короче говоря, использование таблиц для компоновки, а не методов компоновки CSS — плохая идея. Основные причины следующие:
- Таблицы макета уменьшают доступность для слабовидящих пользователей : программы чтения с экрана, используемые слепыми людьми, интерпретируют теги, существующие на HTML-странице, и считывают содержимое для пользователя. Поскольку таблицы не являются подходящим инструментом для компоновки, а разметка более сложна, чем с помощью методов компоновки CSS, вывод программ чтения с экрана будет сбивать с толку их пользователей.
- Таблицы производят суп тегов : Как упоминалось выше, макеты таблиц обычно включают более сложные структуры разметки, чем надлежащие методы макетирования. Это может привести к тому, что код будет сложнее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически : при использовании правильных контейнеров макета (таких как
 своего родительского элемента. Таблицы, с другой стороны, по умолчанию имеют размер в соответствии с их содержимым, поэтому необходимы дополнительные меры, чтобы стиль макета таблицы эффективно работал на различных устройствах.
своего родительского элемента. Таблицы, с другой стороны, по умолчанию имеют размер в соответствии с их содержимым, поэтому необходимы дополнительные меры, чтобы стиль макета таблицы эффективно работал на различных устройствах.Мы достаточно поговорили о теории таблиц, так что давайте перейдем к практическому примеру и создадим простую таблицу.
- Прежде всего, сделайте локальную копию пустого шаблона.html и минимальной таблицы.css в новом каталоге на вашем локальном компьютере.
- Содержимое каждой таблицы заключено в эти два тега:
- Наименьший контейнер внутри таблицы — это ячейка таблицы, созданная с помощью
элемент («td» означает «табличные данные»). Добавьте в теги таблицы следующее: Привет, я твой первый мобильный. - Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги три раза.
 Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Обновите содержимое вашей таблицы, чтобы оно выглядело так:Привет, я твой первый мобильный. Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент
создает одну ячейку, и вместе они составляют первую строку. Каждая добавленная ячейка удлиняет строку. Чтобы остановить рост этой строки и начать размещать последующие ячейки во второй строке, нам нужно использовать элемент
(«tr» означает «строка таблицы»). Давайте исследуем это сейчас. - Поместите четыре ячейки, которые вы уже создали, в теги
, например: Привет, я твой первый мобильный. Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. - Теперь вы сделали одну строку, попробуйте сделать еще одну или две — каждую строку нужно обернуть дополнительным элементом
, при этом каждая ячейка должна содержаться в <тд>.
Результат
В результате должна получиться таблица примерно следующего вида:
Привет, я твой первый мобильный. Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. Вторая строка, первая ячейка. Ячейка 2. Ячейка 3. Ячейка 4. таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Примечание: Вы также можете найти это на GitHub как simple-table.html (также смотрите его вживую).
Теперь обратим внимание на заголовки таблиц — специальные ячейки, которые располагаются в начале строки или столбца и определяют тип данных, которые содержит эта строка или столбец (в качестве примера см. ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы.
 Сначала исходный код:
Сначала исходный код:<таблица>
Ноки Флор Элла Хуан Порода Джек Рассел Пудель Уличный пес Кокер-спаниель Возраст 16 <тд>9 <тд>10 <тд>5Владелец Свекровь Я Я Невестка Пищевые привычки Ест все, что осталось Откусывает еду Сытный едок Будет есть, пока не взорвется таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Теперь реальная визуализированная таблица:
Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сопоставить данные, как могло бы быть. Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.

Давайте попробуем улучшить эту таблицу.
- Сначала сделайте локальную копию наших файлов dogs-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример Dogs, который вы видели выше.
- Чтобы визуально и семантически распознавать заголовки таблиц как заголовки, можно использовать элемент
(«th» означает «заголовок таблицы»). Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не обычную ячейку. Зайдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы . - Сохраните свой HTML-код и загрузите его в браузере, и вы должны увидеть, что заголовки теперь выглядят как заголовки.
Примечание: Вы можете найти наш готовый пример по адресу dogs-table-fixed.html на GitHub (также смотрите его вживую).
Частично мы уже ответили на этот вопрос — легче найти нужные данные, когда заголовки четко выделяются, да и дизайн в целом выглядит лучше.

Примечание. Заголовки таблиц имеют некоторые стили по умолчанию — они выделены полужирным шрифтом и расположены по центру, даже если вы не добавите к таблице свой собственный стиль, чтобы они выделялись.
Заголовки таблиц также имеют дополнительное преимущество — наряду с атрибутом
scope(о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке. или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных сразу, что очень полезно.Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с названием животного. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Исходная разметка выглядит так:
<таблица>
Животные Гиппопотам Лошадь Маре Жеребец Крокодил Курица Курица Петух таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Но вывод не дает нам совсем то, что мы хотим:
Нам нужен способ, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Курица» — в двух столбцах.
 пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты
пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты colspanиrowspan, которые позволяют нам делать именно это. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, которые вы хотите охватить. Например,colspan="2"заставляет ячейку занимать два столбца.Давайте используем
colspanиrowspan, чтобы улучшить эту таблицу.- Сначала сделайте локальную копию наших файлов animals-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример с животными, который вы видели выше.
- Затем используйте
colspan, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах. - Наконец, используйте
rowspan, чтобы «Horse» и «Chicken» располагались в двух строках. - Сохраните и откройте свой код в браузере, чтобы увидеть улучшения.

Примечание: Вы можете найти наш готовый пример на странице animals-table-fixed.html на GitHub (также смотрите его вживую).
Стилизация без
Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем двигаться дальше. В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
и или в столбце или использовать сложный селектор например :nth-child.Примечание: Стиль столбцов, подобный этому, ограничен несколькими свойствами:
граница,фон,ширинаивидимость. Чтобы установить другие свойства, вам придется либо стилизовать каждыеили в столбце, либо использовать сложный селектор, такой как :nth-child.
Возьмем следующий простой пример:
<таблица>
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Что дает нам следующий результат:
Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (в реальном проекте мы, вероятно, установили бы класс
Стилизация с помощью
Вместо этого мы можем указать информацию один раз, на
элемент. Элементы . Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<столбец /> <столбец /> Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз По сути, мы определяем два «столбца стилей», один из которых определяет информацию о стиле для каждого столбца.
 Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент
Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент — иначе стиль будет применен только к первому столбцу. Если бы мы хотели применить информацию о стилях к обоим столбцам, мы могли бы просто включить один элемент
с атрибутом span, например: Так же, как
colspanиrowspan,spanпринимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.Активное обучение: colgroup и col
Теперь пришло время попробовать самому.
Ниже вы можете увидеть график работы учителя иностранных языков. В пятницу у нее новый класс, где весь день преподают голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, когда она преподает.
Воссоздайте таблицу, выполнив следующие действия.

- Сначала сделайте локальную копию нашего файла timetable.html в новом каталоге на вашем локальном компьютере. HTML-код содержит ту же таблицу, которую вы видели выше, за исключением информации о стилях столбцов.
- Добавьте элемент
, в который вы можете добавить свои элементы
- Первые два столбца нужно оставить без стиля.
- Добавьте цвет фона в третий столбец. Значением атрибута стиля
являетсяbackground-color:#97DB9A;- Установите отдельную ширину для четвертого столбца. Значение атрибута стиля
: ширина: 42 пикселя;- Добавьте цвет фона в пятый столбец. Значением атрибута стиля
являетсяbackground-color: #97DB9A;- Добавьте другой цвет фона и рамку к шестому столбцу, чтобы обозначить, что это особенный день и она ведет новый класс.
 Значения атрибута стиля
Значения атрибута стиля :background-color:#DCC48E; граница: 4 пикселя сплошная #C1437A;- Последние два дня являются бесплатными днями, поэтому просто установите для них не цвет фона, а заданную ширину; значение атрибута стиля
: ширина: 42 пикселя;Посмотрите, как вы справитесь с примером. Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также смотрите ее вживую).
На этом основные сведения о HTML-таблицах заканчиваются. В следующей статье мы рассмотрим несколько более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением.
- Обзор: Столы
- Следующий
- Основы HTML-таблиц
- Расширенные функции и специальные возможности таблицы HTML
- Структурирование планетарных данных
Последнее изменение:
- Теперь вы сделали одну строку, попробуйте сделать еще одну или две — каждую строку нужно обернуть дополнительным элементом
- Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги три раза.


 Журнальный столик из шины
Журнальный столик из шины 87
87 0
0

 своего родительского элемента. Таблицы, с другой стороны, по умолчанию имеют размер в соответствии с их содержимым, поэтому необходимы дополнительные меры, чтобы стиль макета таблицы эффективно работал на различных устройствах.
своего родительского элемента. Таблицы, с другой стороны, по умолчанию имеют размер в соответствии с их содержимым, поэтому необходимы дополнительные меры, чтобы стиль макета таблицы эффективно работал на различных устройствах. Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Обновите содержимое вашей таблицы, чтобы оно выглядело так:
 Сначала исходный код:
Сначала исходный код:

 пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты
пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты 

 Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент
Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент 
 Значения атрибута стиля
Значения атрибута стиля