Содержание
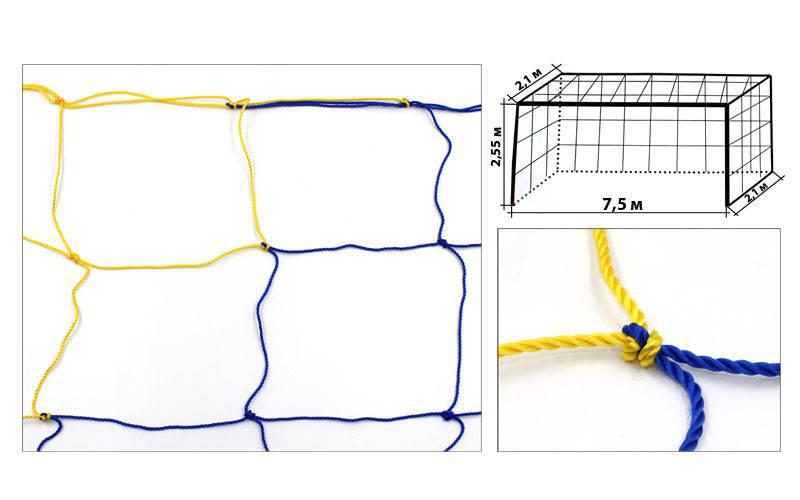
Как изготовить сетку рабицу самим в домашних условиях
Домашнее изготовление сетки рабицы актуально как в коммерческих целях, так и в личных. Изготовить ее вручную для домашнего хозяйства целесообразно для создания клеток для кроликов и разнообразных вольеров. Если же вам необходимы большие объемы, лучше все-таки заказать готовую сетку ПВХ.
Чтобы сделать сетку рабицу в домашних условиях, есть два ключевых метода: с использованием станка и без него. При этом станок можно также создать своими силами, поскольку он является конструктивно несложным механизмом.
Видео: изготовление сетки рабицы в домашних условиях
Как сделать сетку рабицу без использования станка
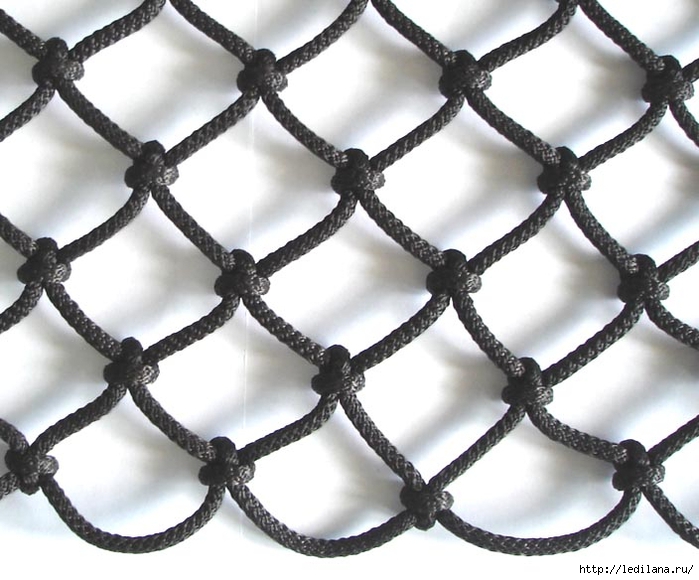
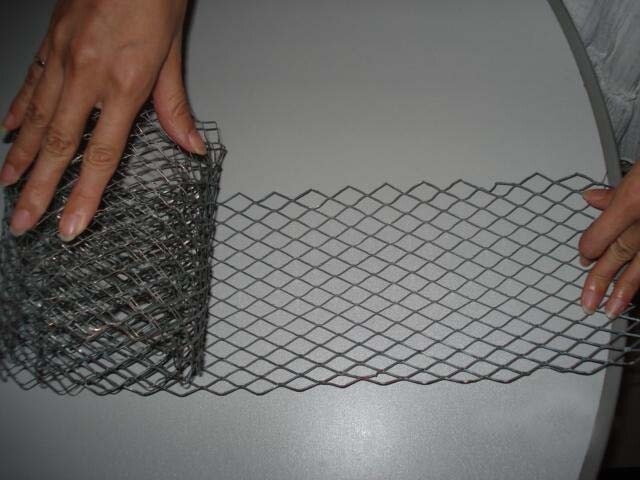
Изготовить рабицу без специального станка вполне реально, хотя процесс будет достаточно трудоемким. Как материал можно использовать металлическую проволоку или пластик.
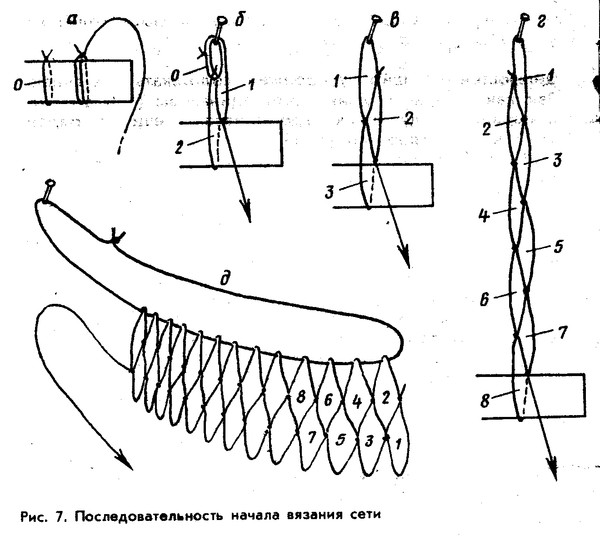
Плетение сетки рабицы из проволоки подразумевает четкий алгоритм действий:
- Подбираем инструмент, которым будем придавать точные изгибы проволоке.
- Подбирает широкую деревянную доску, длина которой равна ширине будущей продукции.
- В доску вбиваем гвозди, соблюдая шахматный порядок. Помните, что от расстояние между гвоздями зависит размер ячеек.
- Нарезаем одинаковые по длине прутья, используя для этого мягкую проволоку из стали.
- Надеваем рабочие перчатки.
- Не спеша огибаем проволок каждый гвоздь.
- Заготовки соединяются путем вплетения их друг в друга и вращения одного из прутьев вокруг его оси подобно ввинчиванию.
Существует и другой способ плетения без станка. Для него вам понадобятся:
- Кусачки, которыми будете резать проволоку на равные части.
- Проволока из алюминия или другого металла, поддающегося деформации.

- Линейки из дерева либо согнутый вдвое электрод.
Далее следуйте инструкции:
- Возьмите линейку или электрод и плотно обмотайте вокруг проволоку. Витки должны располагаться впритык друг к другу.
- Проверьте повторно изгибы. Учтите, что ширина линейки задает размеры ячеек в сетке.
- Снимите проволоку, намотайте второй прут. Обратите внимание: наматывать нужно только в одном направлении.
- Снятые заготовки растяните до равной ширины.
- Полученные зигзагообразные спирали проденьте друг в друга, совершая вращательные движения.
- Первые и последние ряду лучше закрепите, во избежание распада сетки.
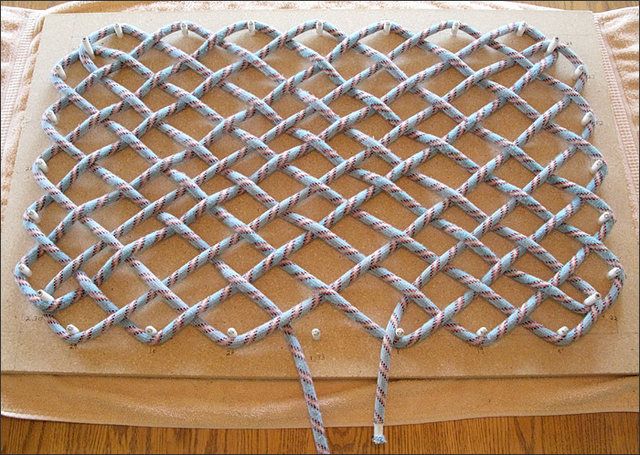
Возможно изготовление декоративной сетки-рабицы из пластика. Для этого необходимо:
- Пластиковая лента шириной 3-5 мм или длинная трубочка из пластика небольшого диаметра (2-3 мм).
 Изготовить такой материал можно из обычной пластиковой бутылки.
Изготовить такой материал можно из обычной пластиковой бутылки. - Спиртовка.
- Линейка.
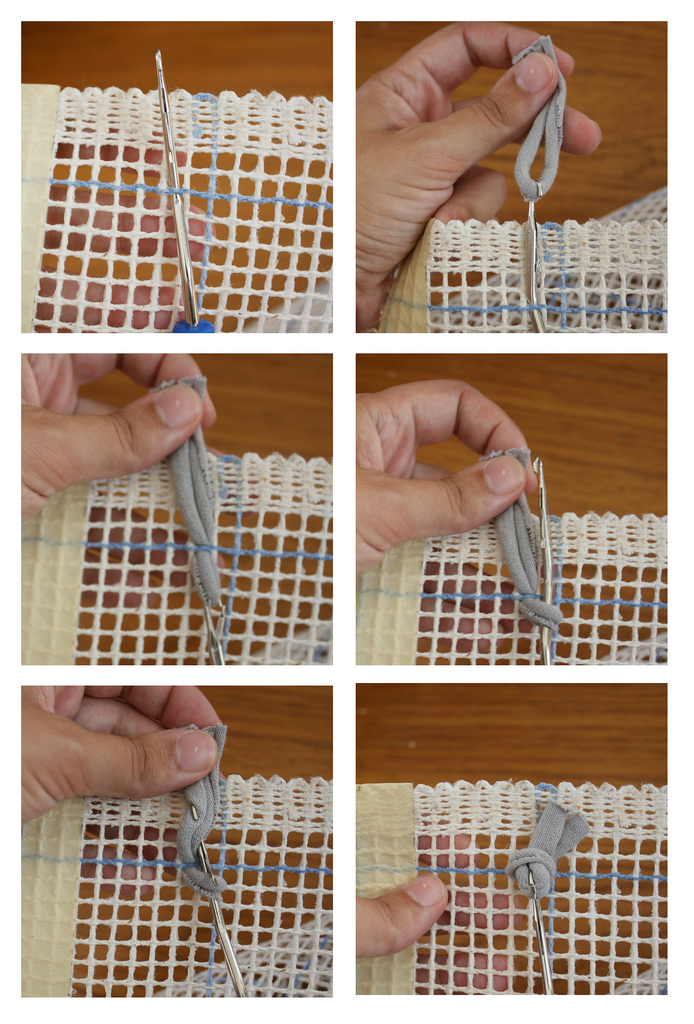
Для создания пластиковой рабицы выполните такие действия:
- Расчертите на линейке квадраты, которые будут служить для ориентировки ленты.
- Закрепите прищепкой край ленты или трубки на линейке.
- Наматывайте материал на линейку, прогревая каждый изгиб над спиртовкой одну секунду.
- Закрепите край и еще раз проведите заготовкой над пламенем спиртовки.
- Снимите заготовку.
- Далее останется вращательными движениями собрать заготовки в сетку и закрепить их на штырях-держателях.
Использование и изготовление самодельного станка
Производство сетки рабицы в домашних условиях с помощью станка значительно проще и быстрее. Покупать такой станок дорого, а вот сделать его самому – гораздо дешевле. Чтобы сделать станок для изготовления сетки рабицы, вам понадобятся:
Чтобы сделать станок для изготовления сетки рабицы, вам понадобятся:
- Кусок трубы.
- Металлические отрезки из разных видов металла.
- Пластинка.
- Подшипниковые обоймы.
- Сварочное устройство.
- Болгарка.
- Ролики.
- Уголки из металла.
- Напильник.
- Мел.
- Канат.
- Наждачка.
Главнейшей деталью станка является блок навивки. Он состоит из шнека и ножа, которым проволока завивается. От формата этих компонентом зависит размер ячеек. Вращаясь, нож создает витки определенного размера, а шнек задает расстояние между ними (шаг). Плоская полоса из стали выступает в качестве пластины для навивки. На одном ее конце должно быть отверстие под рукоятку.
Шнек представляет собой каленую трубу из стали со спиралевидной прорезью. Для того, чтобы получить такой паз, используйте веревку и мел: приложите канатик, обрисуйте его мелом. Дальше вырезаем прорезь по очерченному рисунку. Пройдитесь по пропилу напильников и окончательно зашлифуйте наждачной бумагой. По длине труба должна быть достаточной, чтобы уложить 3 полных витка. Между ножом и трубой должно быть пространство не больше 1 мм, иначе проволоку будет закусывать. При этом нож должен вращаться абсолютно свободно, а его конец должен выступать из трубы на 1-2 см.
Дальше вырезаем прорезь по очерченному рисунку. Пройдитесь по пропилу напильников и окончательно зашлифуйте наждачной бумагой. По длине труба должна быть достаточной, чтобы уложить 3 полных витка. Между ножом и трубой должно быть пространство не больше 1 мм, иначе проволоку будет закусывать. При этом нож должен вращаться абсолютно свободно, а его конец должен выступать из трубы на 1-2 см.
Для легкого скольжения проволоки углы и пазы нужно хорошо закруглить и обработать маслом.
Из металлического уголка нужно вырезать 2 отрезка, по длине равных трубе. Их привариваем к трубе, чтобы она как бы располагалась между ними. Эта конструкция фиксируется на основании путем прикручивания к рабочей поверхности через специальные отверстия. Сам станок ставьте так, чтобы вам было удобно вращать рукоять, параллельно направляя спираль. Ни в коем случае не допускайте спутывание заготовок.
В центр мотка вы можете вставить кусок трубы и прикрепить груз к концу проволоки, проведя конец через натяжные ролики. Это помогает избавиться от кольцевания проволоки. Расстояние между роликами задается с помощью винта.
Это помогает избавиться от кольцевания проволоки. Расстояние между роликами задается с помощью винта.
Перед большим производственным использования станка нужно провести его проверку, пропустив проволоку через устройство. Если получили ровную строку с нужной формой и размером ячеек, значит станок собран правильно.
Видео: ручной станок для сетки рабицы своими руками
Производство сетки рабицы как бизнес
На домашнем производстве рабицы можно сделать неплохой бизнес в силу востребованности продукта. В ней нуждаются:
- Владельцы дач и садов. Через сетку отлично просматривается участок: если хозяин отлучился к соседям, он все равно контролирует происходящее на его территории. Также продукция необходима как подпорка под живую изгородь.
- Владельцам животного хозяйства. Рабица используется для клеток и вольеров.

- Предприятия, использующие такую сетка как забор. Высокая прочность используемой проволоки обеспечивает корректную работу службы охраны.
- Строительные фирмы.
Бизнес по продаже сетки-рабицы всегда будет прибыльным. К тому же конкуренция в этой сфере небольшая.
Этот бизнес имеет ряд достоинств:
- Малый стартовый капитал. Закупка материалов доступна людям среднего достатка. Это избавляет от необходимости кредитования в банке и сокращает время на окупаемость.
- Малые площади производства. На старте бизнеса достаточно помещения размером с обычным гаражом. Для хранения продукции не нужно создавать особые условия.
- Постепенное наращивание производства и прибыли с приходом новых клиентов.
Наибольший спрос на рабицу устанавливается в апреле-октябре, однако начинать бизнес можно в любое время года. Сам бизнес рентабельный, малозатратный и выгодный, если грамотно подойти к его организации.
Использование сеток и направляющих в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Для наибольшей точности просматривайте изображение
в масштабе 100 % или используйте панель «Инфо».
Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перемещение для создания горизонтальной направляющей
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в
двойную стрелку).Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.
Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании.
 Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр. Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.

- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Введите определенное местоположение для направляющей
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.

В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».Выберите «Просмотр» > «Направляющие» > «Новая направляющая».Диалоговое окно «Изменить выбранные направляющие»
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих)
Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.

Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в Photoshop
Измените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в Photoshop
Можно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».

Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Быстрые направляющие удобны в ряде сценариев, к примеру:
Совпадающие расстояния между объектами
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
Простое пошаговое руководство по переносу или увеличению изображений — Art is Fun
как использовать метод сетки для увеличения или переноса изображения
Метод сетки и/или увеличить изображение, которое вы хотите нарисовать или нарисовать. Метод сетки может быть довольно трудоемким процессом, в зависимости от того, насколько большим и подробным будет ваш рисунок. Хотя этот процесс не такой быстрый, как использование проектора или копировальной бумаги, у него есть дополнительное преимущество, помогающее улучшить ваши навыки рисования и наблюдения.
Метод сетки может быть довольно трудоемким процессом, в зависимости от того, насколько большим и подробным будет ваш рисунок. Хотя этот процесс не такой быстрый, как использование проектора или копировальной бумаги, у него есть дополнительное преимущество, помогающее улучшить ваши навыки рисования и наблюдения.
В двух словах, метод сетки включает в себя нанесение сетки на исходную фотографию, а затем нанесение сетки с равным соотношением на рабочую поверхность (бумагу, холст, деревянную панель и т. д.). Затем вы рисуете изображение на своем холсте, сосредотачиваясь на одном квадрате за раз, пока все изображение не будет перенесено. Как только вы закончите, вы просто сотрите или закрасите линии сетки и начнете работать над своей картиной, которая теперь будет иметь идеальные пропорции! Ура.
Чтобы использовать метод сетки, вам нужно иметь линейка , бумажная копия исходного изображения и карандаш для рисования линий на изображении. Вам также понадобится рабочая поверхность, на которую вы будете переносить фотографию, например, бумага, холст, деревянная панель и т. д.
Вам также понадобится рабочая поверхность, на которую вы будете переносить фотографию, например, бумага, холст, деревянная панель и т. д.
что вы можете получить тонкую, точную линию. Обязательно нарисуйте сетку очень легко, чтобы вы могли легко стереть ее, когда закончите.
Чтобы нарисовать линии сетки на холсте или дереве , я бы посоветовал использовать тонкий кусочек заостренного древесного угля . Опять же, убедитесь, что вы делаете линии сетки как можно светлее, чтобы их было легко стереть, когда вы закончите. Преимущество использования древесного угля на холсте или дереве вместо карандаша заключается в том, что уголь можно легко стереть бумажным полотенцем или тряпкой, тогда как карандаш стереть сложнее.
При рисовании сеток важно помнить, что они должен иметь соотношение 1:1 . Это очень важно — иначе ваш рисунок исказится! По сути, соотношение 1:1 означает, что у вас будет такое же количество линий на холсте, как и на эталонной фотографии, и что в обоих случаях линии должны быть расположены на одинаковом расстоянии друг от друга — идеальные квадраты.
Запутались? Это довольно легко, как только вы освоитесь. Давайте посмотрим на метод сетки в действии, и это будет иметь больше смысла.
Допустим, вы хотите нарисовать следующее изображение:
Эта эталонная фотография размером 5 x 7 дюймов. Как назло, вы хотите сделать картину размером 5 x 7 дюймов из этой фотографии. Так что нарисовать сетку будет довольно просто. Но если вы хотите сделать большую картину, вы также можете сделать картину размером 10″ x 14″ или 15″ x 21″ или 20″ x 28″ . Почему именно эти размеры, а не другие? Потому что эти размеры имеют то же соотношение, что и эталонное фото 5 x 7 дюймов. Другими словами:
Видишь? Это базовая математика. Размер вашего изображения всегда должен быть пропорционален размеру референсной фотографии.
В связи с этим важно знать, какие размеры холстов и деревянных панелей имеются в продаже. Если вы натягиваете свои собственные холсты, вы можете получить подрамники практически любого размера в соответствии с вашими потребностями. Но если вы, как и большинство из нас, покупаете предварительно натянутые холсты, то ограничиваетесь наиболее популярными размерами.
Если вы натягиваете свои собственные холсты, вы можете получить подрамники практически любого размера в соответствии с вашими потребностями. Но если вы, как и большинство из нас, покупаете предварительно натянутые холсты, то ограничиваетесь наиболее популярными размерами.
Итак, вернемся к созданию сетки. Вот как вы хотите, чтобы ваша сетка выглядела:
Чтобы нарисовать сетку:
Каждый квадрат равен 1 квадратному дюйму. Чтобы нарисовать эту сетку, приложите линейку к верхней части бумаги и сделайте небольшие отметки через каждый дюйм. Поместите линейку внизу бумаги и сделайте то же самое. Затем используйте линейку, чтобы провести прямую линию, соединяющую каждую точку внизу с соответствующей точкой вверху.
Теперь положите линейку на левую сторону листа бумаги и сделайте небольшие отметки через каждый дюйм. Затем поместите линейку на правую сторону бумаги и проделайте то же самое. Затем с помощью линейки проведите прямую линию, соединяющую точки слева с их точками справа.
Вуаля, у вас есть сетка! Теперь повторите ту же процедуру на бумаге или холсте:
.
Теперь у вас есть сетка на вашей рабочей поверхности, которая идеально соответствует сетке вашей эталонной фотографии. Браво!
Так как эта картина будет точно такого же размера, как эталонная фотография, квадраты на этом холсте также имеют размер 1 квадратный дюйм. Если бы эта картина была размером 10 x 14 дюймов, то квадраты должны были бы быть 2 квадратных дюйма, потому что:
Видишь?
По сути, чтобы увеличить изображение, вам нужно будет выполнить такую математику (даже если вы ненавидите математику!). Это необходимо для того, чтобы убедиться, что увеличение точно пропорционально оригиналу. Если вы не уверены, правильно ли вы сделали математику, просто посчитайте количество квадратов в каждой строке и в каждом столбце и спросите себя:
Если вы можете ответить «да» на оба вопроса, значит, вы успешно разобрались с процессом построения сетки!
Теперь вернемся к сетке 5 x 7 дюймов выше.
Я обнаружил, что иногда легче отследить, где я нахожусь среди всех этих маленьких квадратов, отмечая их в цифрах и в алфавитном порядке вдоль краев бумаги и холста. Таким образом, если я заблудился, особенно в гораздо большей картине с большим количеством квадратов, я могу легко определить, где я хочу быть. Я пишу цифры и буквы очень маленькими и легкими, чтобы их можно было легко стереть. Это выглядит примерно так:
А вот так это выглядит на бумаге или холсте:
Итак, теперь ваша задача — перенести то, что вы видите на эталонной фотографии, блок за блоком на холст или бумагу. Когда я использую метод сетки, я всегда начинаю с верхнего левого угла и двигаюсь поперек и вниз. Поскольку квадрат A1 пуст на контрольной фотографии, мы перейдем к A2. Нарисуйте в формате A2 именно так, как вы его видите:
Сетка в основном делит исходное изображение на более мелкие блоки, чтобы вам было легче увидеть, что и где находится. Вы можете видеть, что на фотографии левая сторона маленькой чаши пересекает угол в левом нижнем углу квадрата A2. Таким образом, вы проводите линию оттуда чуть ниже середины линии между A2 и A3.
Вы можете видеть, что на фотографии левая сторона маленькой чаши пересекает угол в левом нижнем углу квадрата A2. Таким образом, вы проводите линию оттуда чуть ниже середины линии между A2 и A3.
Первый блок был легким! Теперь сделайте следующий блок:
Итак, вы видите, что при передаче изображения вы уделяете внимание только одному блоку за раз. Не беспокойтесь о других блоках — просто сосредоточьтесь на этом одном блоке. Старайтесь изо всех сил копировать то, что вы видите в этом маленьком квадрате на фотографии, в соответствующий квадрат на бумаге или холсте. Сосредоточьтесь на правильном размещении каждой строки! Вот:
И затем следующий квадрат:
Думаю, теперь вы поняли. В основном вы продолжаете в том же духе, пока все квадраты не будут сделаны и изображение не будет полностью перенесено. Сосредотачиваясь на одном квадрате за раз, вы в конечном итоге рисуете то, что видите на самом деле, а не то, что вы думаете видите, или даже то, что, по вашему мнению, вы должны видеть. После того, как вы закончите, у вас теперь будет довольно точное воспроизведение вашей референсной фотографии , готовой к рисованию или рисованию !
Сосредотачиваясь на одном квадрате за раз, вы в конечном итоге рисуете то, что видите на самом деле, а не то, что вы думаете видите, или даже то, что, по вашему мнению, вы должны видеть. После того, как вы закончите, у вас теперь будет довольно точное воспроизведение вашей референсной фотографии , готовой к рисованию или рисованию !
Когда вы закончите передачу изображения, аккуратно сотрите линии сетки. Поздравляем — вы готовы рисовать!
Видеодемонстрации
Если вы хотите посмотреть видеодемонстрацию метода сетки, просмотрите эти курсы на Skillshare. Получите немедленный доступ с 14-дневной бесплатной пробной версией или используйте наш код ARTISFUN30, чтобы получить годовую подписку со скидкой 30%! Если вы зарегистрируетесь по любой из этих ссылок, я получу комиссию, которая поможет поддержать этот сайт!
Вкратце…
Метод сетки веками использовался художниками как инструмент для создания правильных пропорций. Художники эпохи Возрождения, даже великий Леонардо да Винчи, использовали метод сетки! Метод сетки восходит к древним египтянам. Очевидно, что это полезный метод как для художников, так и для начинающих художников. Если вы планируете использовать метод сетки, помните о следующих советах:
Художники эпохи Возрождения, даже великий Леонардо да Винчи, использовали метод сетки! Метод сетки восходит к древним египтянам. Очевидно, что это полезный метод как для художников, так и для начинающих художников. Если вы планируете использовать метод сетки, помните о следующих советах:
Если вы планируете увеличить референсное фото, чтобы создать большую картину, не забудьте сохранить правильные пропорции. Убедитесь, что все равны. Например, если ваша фотография имеет размер 8 x 10 дюймов, вы можете легко создать картину следующих размеров:
.
Эти размеры подходят, поскольку все они равны 8 x 10 дюймов. По сути, если вы умножаете одну сторону на 2, умножьте и другую сторону на 2. Только так увеличение будет пропорционально правильным!
Если вы хотите рисовать на предварительно натянутом холсте, но ваша эталонная фотография не соответствует ни одному из стандартных размеров холста, попробуйте обрезать фотографию, чтобы она подошла.
Метод сетки полезен не только для фотореалистичных картин, но также может применяться для увеличения или переноса рисунков или набросков в любом стиле, например абстрактном, кубистическом, причудливом и т. д. Это эффективный способ преобразить этот маленький рисунок в вашем альбом для рисования в полноценную картину!
Это
Страница 9 из 15-страничного руководства, объясняющего, как рисовать фотореалистично.
Перейти на страницу 10
Оглавление
Подробнее
Читать текущий и исторический обзор техник и методов фотореалистичной живописи . Полезно ознакомиться с этой информацией, прежде чем отправиться в собственное путешествие по созданию фотореалистичных картин.
Ознакомьтесь с движением фотореализма, прочитав мои обзор фотореализма .
Указанные ниже книги доступны на Amazon. Как партнер Amazon я зарабатываю на соответствующих покупках.
Введение в художественные техники
Как рисовать с фотореализмом
Секреты реалистичного рисования
Курс рисования
Ознакомьтесь с моим подробным обзором курса рисования ! Это цифровой курс, доступ к которому вы можете получить немедленно. Он преподается с помощью видео и электронных книг двумя опытными инструкторами. Настоятельно рекомендуется!
CSS Grid Layout
❮ Предыдущий
Следующий ❯
Главный
Правый
Попробуй сам »
Grid Layout
Модуль CSS Grid Layout предлагает систему компоновки на основе сетки со строками и
столбцы, что упрощает разработку веб-страниц без использования плавающих элементов и
позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57,0 | 16,0 | 52,0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<дел
>
<дел >2

 Изготовить такой материал можно из обычной пластиковой бутылки.
Изготовить такой материал можно из обычной пластиковой бутылки.



 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.



 grid-container {
grid-container {  grid-container {
grid-container {  item1 {
item1 {  CSS
CSS 